Is it possible to upload a file to a database in Next.js?
In this article, we analyse how Documenso stores an uploaded file into its database by reviewing its source code. Where is this code that does this? You will find the below code snippet in a file named upload/put-file.ts.

const putFileInDatabase = async (file: File) => {
const contents = await file.arrayBuffer();
const binaryData = new Uint8Array(contents);
const asciiData = base64.encode(binaryData);
return {
type: DocumentDataType.BYTES_64,
data: asciiData,
};
};
arrayBuffer
So what exactly is happening here? contents is assigned a value returned by file.arrayBuffer(). Read more about arrayBuffer().
const contents = await file.arrayBuffer();
Uint8Array
Then this arrayBuffer is converted in an object returned by new Uint8Array(contents). Read more about Uint8Array.
const binaryData = new Uint8Array(contents);
base64.encode
Then this binary data is encoded using base64 and assigned to a variable named asciiData. Read more about base64.
const asciiData = base64.encode(binaryData);
and finally this asciiData and the type are returned as an object.
return {
type: DocumentDataType.BYTES_64,
data: asciiData,
};
At this point, I wanted to find out what is the data type of the column that stores this value. For that, we first need to find out how this returned object is processed further.
createDocumentData fn
In the upload-document.ts, you will find this below code snippet:
const { id: documentDataId } = await createDocumentData({
type,
data,
});
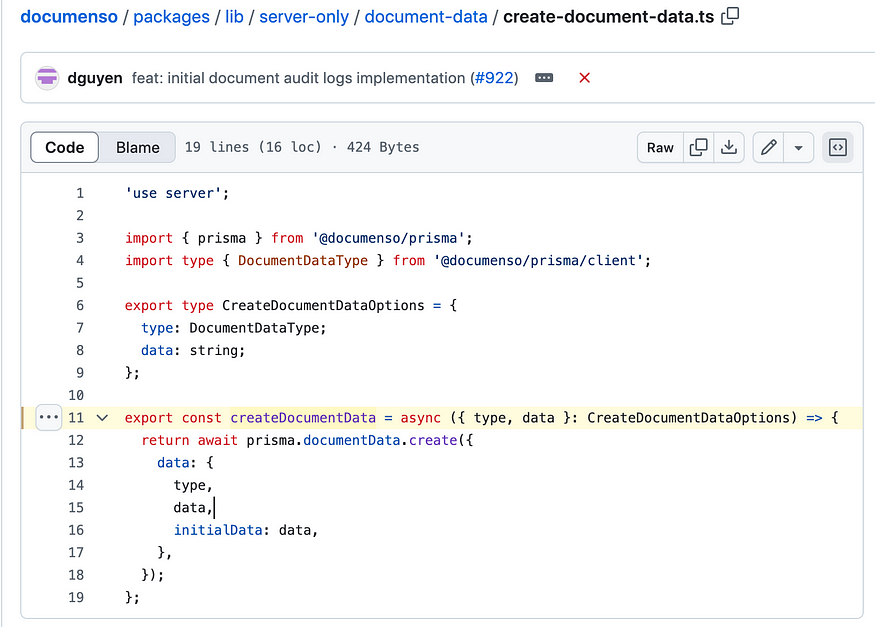
You will find createDocumentData function in create-document-data.ts
export const createDocumentData = async ({ type, data }: CreateDocumentDataOptions) => {
return await prisma.documentData.create({
data: {
type,
data,
initialData: data,
},
});
};
prisma.documentData hints that documentData is the schema you should be looking for. In the schema.prisma, you will find the below model defined for DocumentData.
model DocumentData {
id String @id @default(cuid())
type DocumentDataType
data String
initialData String
Document Document?
Template Template?
}
To conclude this investigation, I found that file is saved as a string after some operations defined above.
About us:
At Thinkthroo, we study large open source projects and provide architectural guides. We have developed reusable Components, built with tailwind, that you can use in your project.
We offer Next.js, React and Node development services.
Book a meeting with us to discuss your project.

References:
https://github.com/documenso/documenso/blob/main/packages/lib/universal/upload/put-file.ts#L56
https://github.com/documenso/documenso/blob/main/packages/prisma/schema.prisma#L360
https://developer.mozilla.org/en-US/docs/Web/API/Blob/arrayBuffer
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Uint8Array