In this article, we analyze the MessageChannel usage in React source code.

Let’s first understand what a MessageChannel is.
MessageChannel
The MessageChannel interface of the Channel Messaging API allows us to create a new message channel and send data through it via its two MessagePort properties.
Example
This following example is picked from MDN docs, you can see a new channel being created using the MessageChannel() constructor.
When the IFrame has loaded, we register an onmessage handler for MessageChannel.port1 and transfer MessageChannel.port2 to the IFrame using the window.postMessage method along with a message.
When a message is received back from the IFrame, the onMessage function outputs the message to a paragraph.
const channel = new MessageChannel();
const output = document.querySelector(".output");
const iframe = document.querySelector("iframe");
// Wait for the iframe to load
iframe.addEventListener("load", onLoad);
function onLoad() {
// Listen for messages on port1
channel.port1.onmessage = onMessage;
// Transfer port2 to the iframe
iframe.contentWindow.postMessage("Hello from the main page!", "*", [
channel.port2,
]);
}
// Handle messages received on port1
function onMessage(e) {
output.innerHTML = e.data;
}
Okay, now that we understand the basics of MessageChannel, let’s learn its usage in React source code.
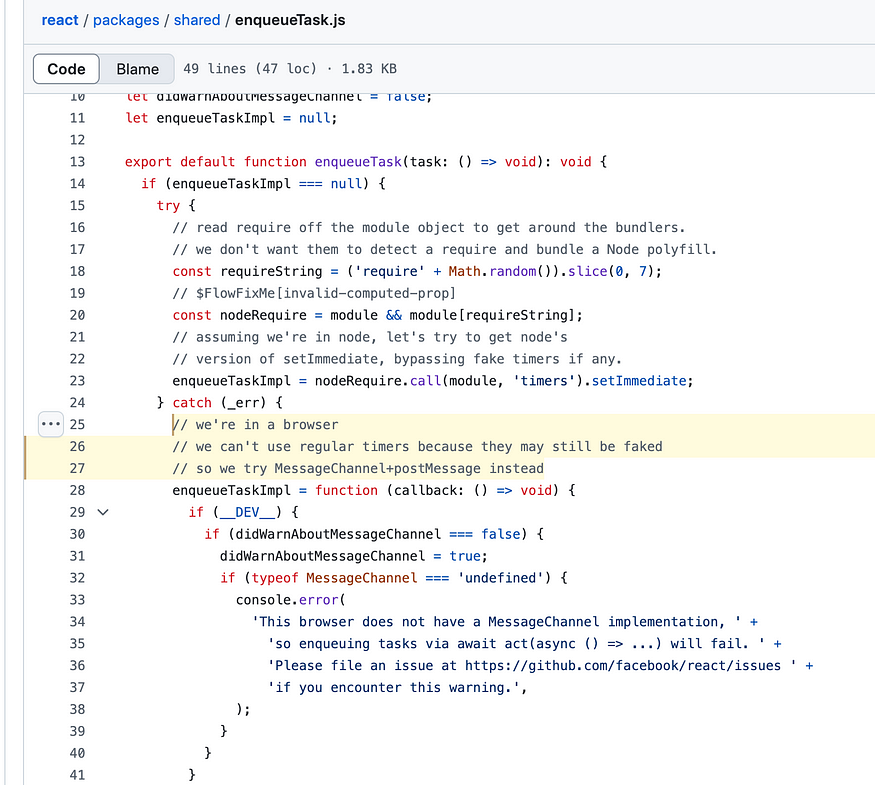
MessageChannel usage in React source code:
const channel = new MessageChannel();
channel.port1.onmessage = callback;
channel.port2.postMessage(undefined);
Here’s how React uses it:
Create a new MessageChannel instance: React creates a new MessageChannel with two communication ports.
Schedule a task using postMessage: React uses port2.postMessage(undefined) to trigger a task asynchronously without the delays or interferences that might occur with setTimeout or setImmediate.
Execute the task when onmessage is triggered: The task (which is the callback passed to enqueueTask) is executed when port1.onmessage receives the posted message.
Why not use setTimeout or setImmediate? React code hints that they want to avoid using setTimeout or setImmediate in browser environments because they are not always precise and can be affected by throttling, testing environments, or other optimizations (such as faked timers in test environments). React wants fine control over scheduling, especially when it comes to asynchronous rendering and updates.

About us:
At Think Throo, we are on a mission to teach the advanced codebase architectural concepts used in open-source projects.
10x your coding skills by practising advanced architectural concepts in Next.js/React, learn the best practices and build production-grade projects.
We are open source — https://github.com/thinkthroo/thinkthroo (Do give us a star!)
Up skill your team with our advanced courses based on codebase architecture. Reach out to us at hello@thinkthroo.com to learn more!
