CopilotKit usage in Postiz
In this article, we analyse CopilotTextArea usage in Postiz. Postiz is an open-source social media scheduling tool. As I was reading through its source code, I wanted to find out what sort of editor Postiz uses to let you write content and that is when I came across a file named editor.tsx
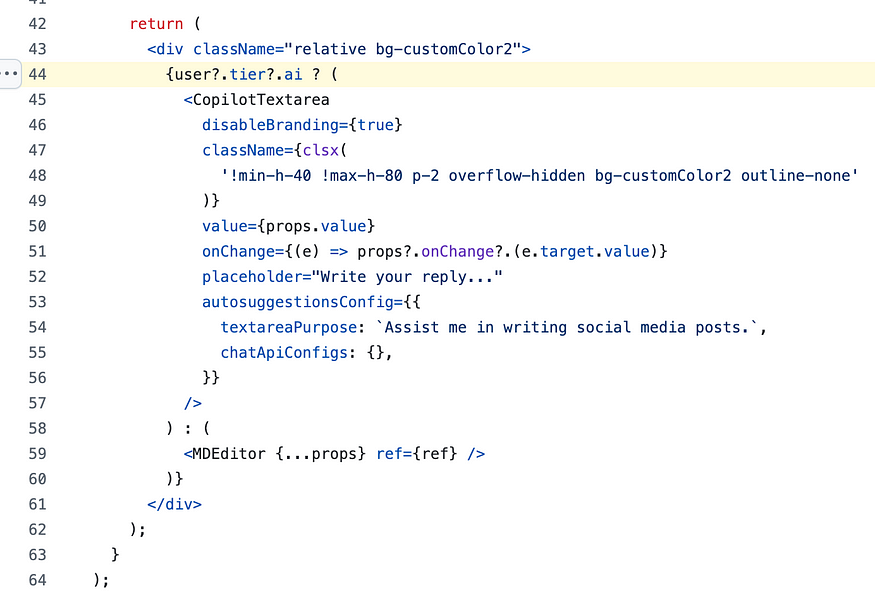
There’s two kinds of editor in this editor.tsx file based on user.tier.ai flag.
CopilotTextarea
MDEditor

CopilotTextarea
CopilotTextarea is an AI-powered textarea component for your application, which serves as a drop-in replacement for any textarea.
Read more about CopilotTextarea.
Example provided in the documentation:
import { CopilotTextarea } from '@copilotkit/react-textarea';
import "@copilotkit/react-textarea/styles.css";
<CopilotTextarea
autosuggestionsConfig={{
textareaPurpose:
"the body of an email message",
chatApiConfigs: {},
}}
/>
Let’s compare this with the code snippet from Postiz editor.tsx. This is how Postiz has configured its CopilotTextarea.
<CopilotTextarea
disableBranding={true}
className={clsx(
'!min-h-40 !max-h-80 p-2 overflow-hidden bg-customColor2 outline-none'
)}
value={props.value}
onChange={(e) => props?.onChange?.(e.target.value)}
placeholder="Write your reply…"
autosuggestionsConfig={{
textareaPurpose: `Assist me in writing social media posts.`,
chatApiConfigs: {},
}}
/>
Attributes used in Postiz are:
disableBranding
className
value
onChange
placeholder
autosuggestionsConfig
Read the documentation to find out more about these attributes.
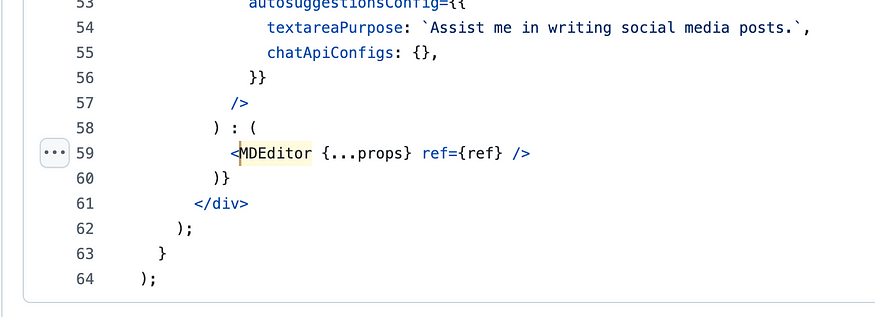
MDEditor
If you do not have AI tier enabled, you will be using MDEditor by @uiw/react-md-editor

MDEditor is a simple markdown editor with preview, implemented with React.js and TypeScript. This React Component aims to provide a simple Markdown editor with syntax highlighting support. This is based on textarea encapsulation, so it does not depend on any modern code editors such as Acs, CodeMirror, Monaco etc.
MDEditor has 115k weekly downloads in the npm registry.
Example usage
This below code is picked from MDEditor documentation.
import React from "react";
import MDEditor from '@uiw/react-md-editor';
export default function App() {
const [value, setValue] = React.useState("**Hello world!!!**");
return (
<div className="container">
<MDEditor
value={value}
onChange={setValue}
/>
<MDEditor.Markdown source={value} style={{ whiteSpace: 'pre-wrap' }} />
</div>
);
}
About us:
At Thinkthroo, we study large open source projects and provide architectural guides. We have developed reusable Components, built with tailwind, that you can use in your project.
We offer Next.js, React and Node development services.
Book a meeting with us to discuss your project.