In this article, we will explore how Object.is() method is used in Zustand’s source code.

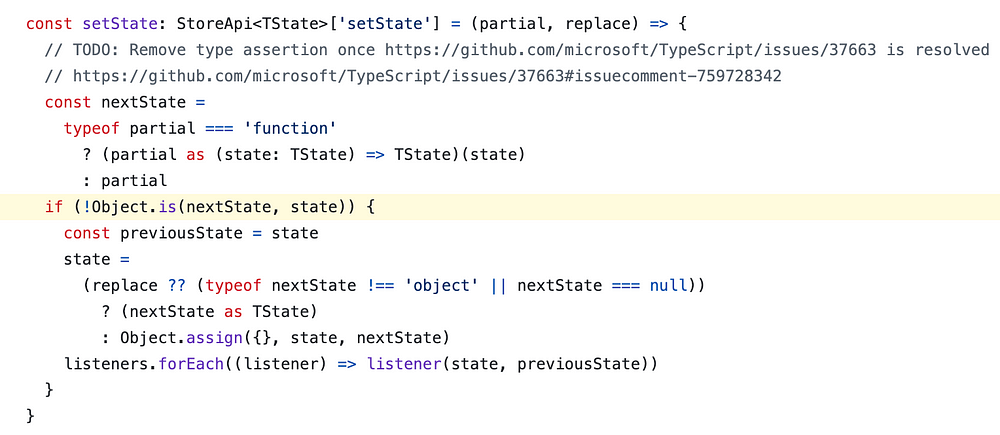
The above code snippet is picked from vanilla.ts
Object.is() method is used in setState (more articles on this later on).
Let’s first understand what an Object.is() method is.
Object.is()
The Object.is() static method determines whether two values are the same value.
The below example is picked from MDN Docs:
console.log(Object.is('1', 1));
// Expected output: false
console.log(Object.is(NaN, NaN));
// Expected output: true
console.log(Object.is(-0, 0));
// Expected output: false
const obj = {};
console.log(Object.is(obj, {}));
// Expected output: false
Here is a bit complicated JSON example:
const jsonObject1 = {
name: "foo",
age: 30
};
const jsonObject2 = {
name: "bar",
age: 30
};
console.log(Object.is(jsonObject1, jsonObject2)); // false
Why does Object.is() return false?
Even though jsonObject1 and jsonObject2 have the same content, they are different objects in memory. In JavaScript, objects are compared by reference, not by their content. Since these two objects are stored at different memory locations, Object.is() returns false.
Object.is(nextState, state)
In the below code snippet from Zustand, the Object.is() method is used to determine whether the nextState is truly different from the current state before proceeding to update the state and notify listeners. This check is crucial for performance and avoiding unnecessary state updates.
const setState: StoreApi<TState>['setState'] = (partial, replace) => {
// TODO: Remove type assertion once https://github.com/microsoft/TypeScript/issues/37663 is resolved
// https://github.com/microsoft/TypeScript/issues/37663#issuecomment-759728342
const nextState =
typeof partial === 'function'
? (partial as (state: TState) => TState)(state)
: partial
if (!Object.is(nextState, state)) {
const previousState = state
state =
(replace ?? (typeof nextState !== 'object' || nextState === null))
? (nextState as TState)
: Object.assign({}, state, nextState)
listeners.forEach((listener) => listener(state, previousState))
}
}
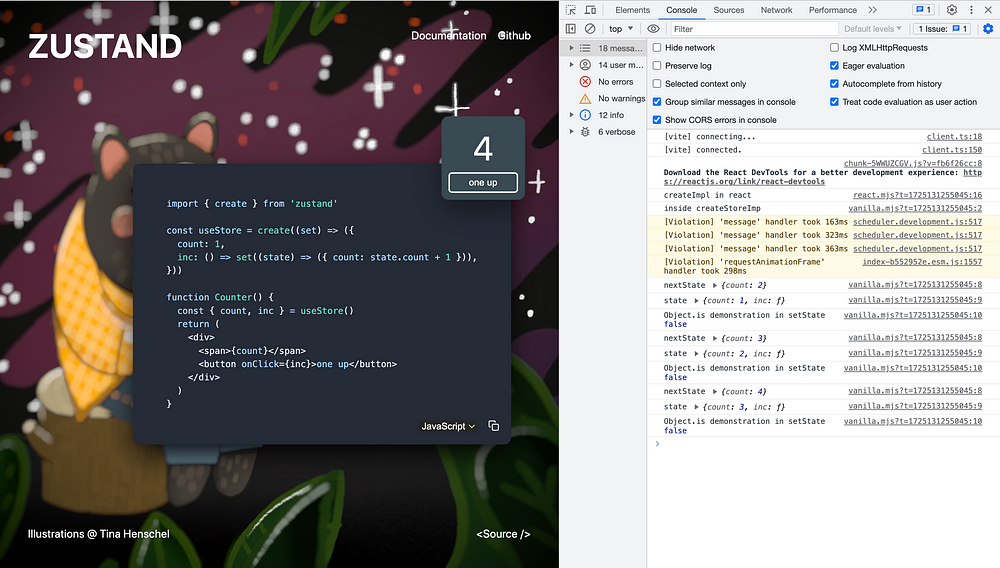
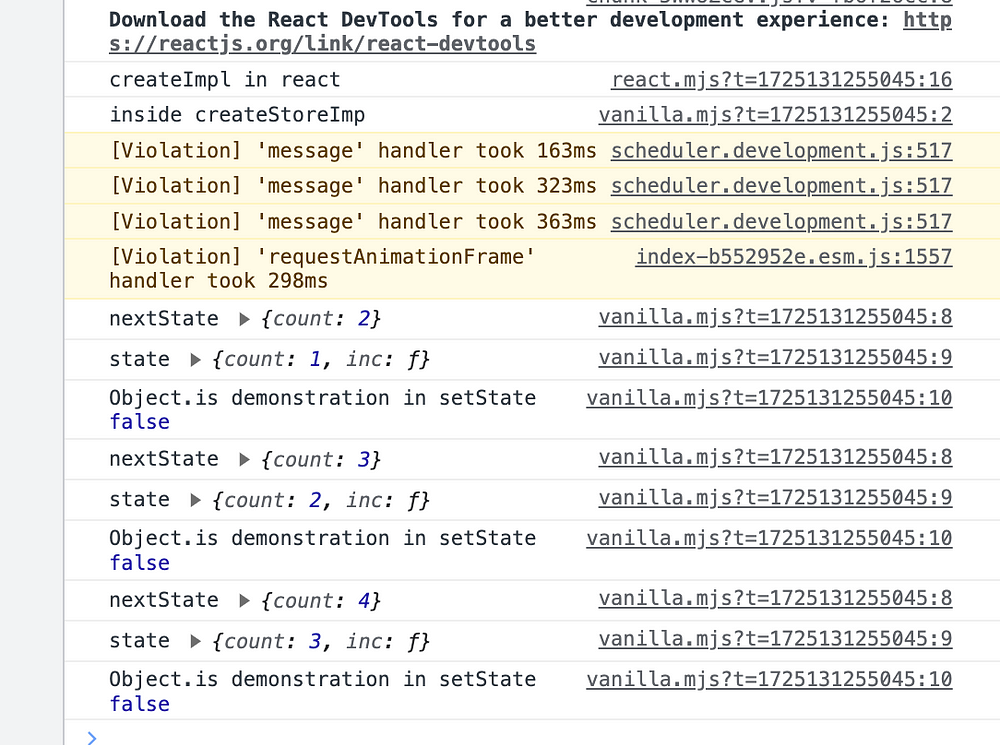
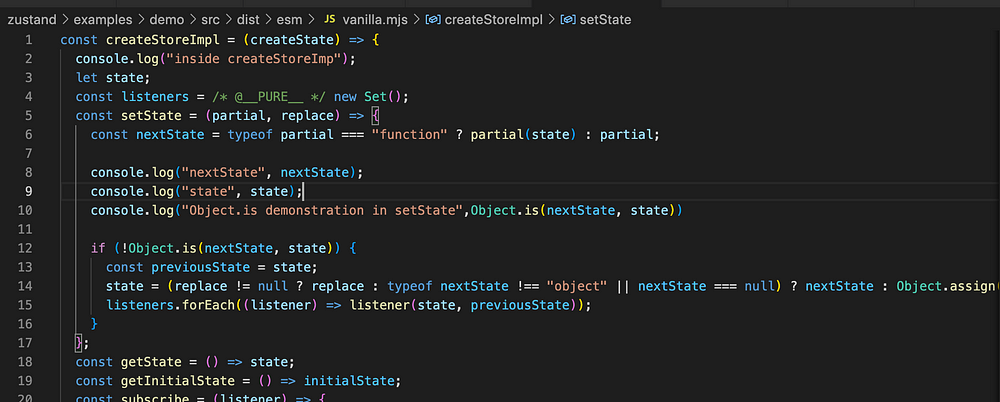
The below image shows the Object.is() in action


To add the above log statements, I compiled Zustand using the command pnpm run build and copied the dist into examples/demo/src. Looks hacky, but hey we are experimenting and figuring out how Zustand works internally.

const useStore = create((set) => ({
count: 1,
inc: () => set((state) => ({ count: state.count + 1 })),
}))
Calling inc somehow triggers the setState, we will figure out how in the upcoming articles.
About me:
Hey, my name is Ramu Narasinga. I study large open-source projects and create content about their codebase architecture and best practices, sharing it through articles, videos.
I am open to work on an interesting project. Send me an email at ramu.narasinga@gmail.com
My Github - https://github.com/ramu-narasinga My website - https://ramunarasinga.com My Youtube channel - https://www.youtube.com/@thinkthroo Learning platform - https://thinkthroo.com Codebase Architecture - https://app.thinkthroo.com/architecture Best practices - https://app.thinkthroo.com/best-practices Production-grade projects - https://app.thinkthroo.com/production-grade-projects
