In this article, we analyze Object.preventExtensions() usage in React source code.

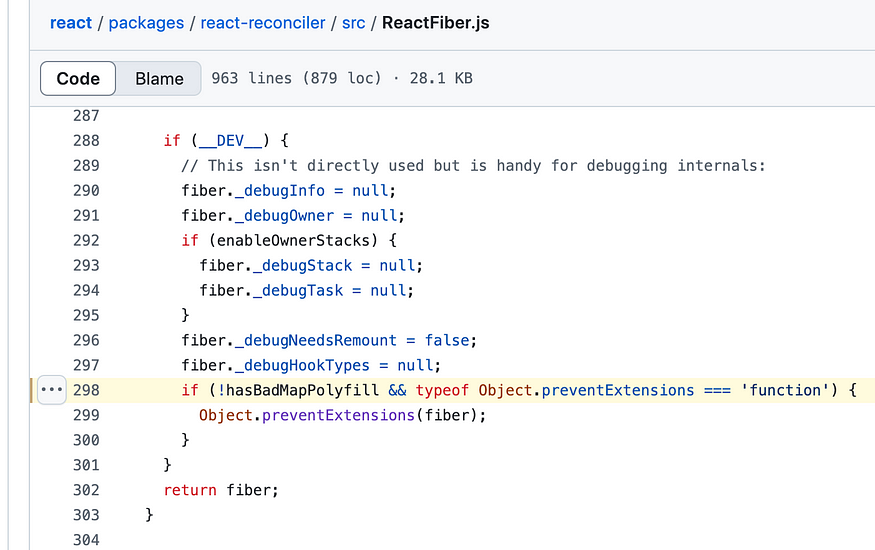
Object.preventExtensions() is called when the flag hasBadMapPolyfill is false and typeof Object.preventExtensions is a function.
But what does Object.preventExtensions() do?
Object.preventExtensions
The Object.preventExtensions() static method prevents new properties from ever being added to an object (i.e. prevents future extensions to the object). It also prevents the object’s prototype from being re-assigned.
// Example picked from MDN docs
const object1 = {};
Object.preventExtensions(object1);
try {
Object.defineProperty(object1, 'property1', {
value: 42,
});
} catch (e) {
console.log(e);
// Expected output:
// TypeError: Cannot define property property1, object is not extensible
}
Read MDN docs about Object.preventExtension()
How React uses Object.preventExtension?
There must be a good reason why extensions are not allowed to be added. I followed along the function in which this is used, FiberNode function
calls Object.preventExtension on this, but which function calls FiberNode?
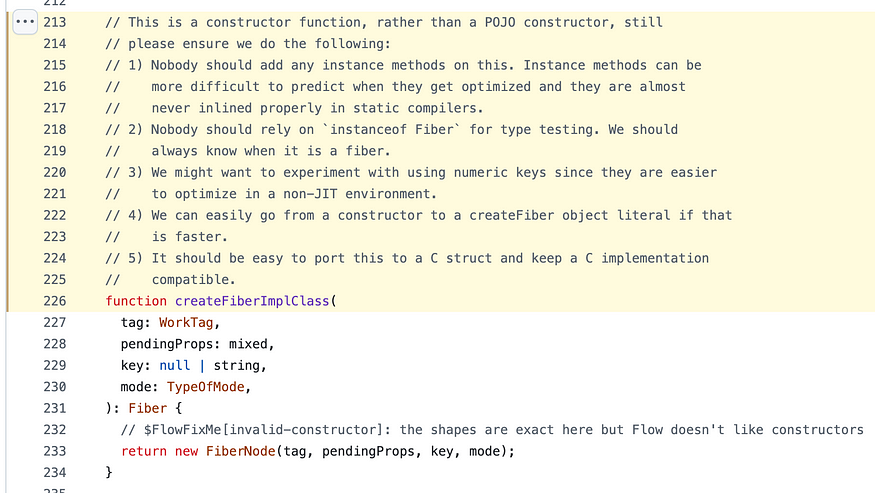
[createFiberImplClass](https://github.com/facebook/react/blob/5d19e1c8d1a6c0b5cd7532d43b707191eaf105b7/packages/react-reconciler/src/ReactFiber.js#L213-L226)
calls Object.preventExtension.

This comment provides an explanation why an Object cannot be extended.
Although, I do not fully understand these functions, but found out how Object.preventExtensions can be used in real-world open-source projects.
About us:
At Think Throo, we are on a mission to teach the advanced codebase architectural concepts used in open-source projects.
10x your coding skills by practising advanced architectural concepts in Next.js/React, learn the best practices and build production-grade projects.
We are open source — https://github.com/thinkthroo/thinkthroo (Do give us a star!)
Up skill your team with our advanced courses based on codebase architecture. Reach out to us at hello@thinkthroo.com to learn more!
