Organize your components and layouts in your pages-based Next.js application this way.
When building a Next.js application, organizing your components and layouts efficiently is crucial for maintaining a clean, scalable codebase. In this blog post, we will look at a practical example of structuring your components and layouts using a page-based approach, inspired by Supabase’s codebase.
Understanding the Page-Based Approach
Next.js uses a pages directory where each file corresponds to a route in your application. This structure is intuitive, but as your app grows, it is very important to organize components and layouts in a way that promotes reusability and clarity.
Example: Sign-In Page Structure
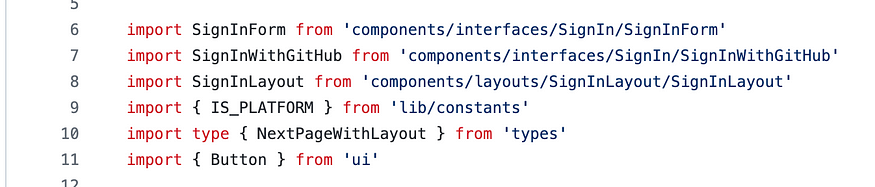
Let’s look at real-world example by examining the structure of a SignInPage component in Supabase source code.

We are building a platform that teaches best practices, drawing inspiration from the open-source community. Give us a star on Github.
Components and Layouts: A Clear Separation
Notice how the components and layouts are organized:
components/interfaces/SignIn/SignInForm: This directory holds theSignInFormcomponent, specifically related to the Sign-In interface. By organizing components within a relevant interface folder, you ensure that related components are grouped together, making them easier to find and manage.components/layouts/SignInLayout/SignInLayout: TheSignInLayoutcomponent is separated into its own layout directory. This keeps the layout logic distinct from the individual components, allowing you to reuse the layout across different pages.lib/constants: TheIS_PLATFORMconstant is imported from a centralized location. This is a good practice for managing global constants that might be used across multiple components.
In fact, Supabase component folder has a good explanation about this approach.
Adding the Layout
One of the strengths of Next.js is its ability to define layouts on a per-page basis. The SignInPage component is wrapped in a SignInLayout that defines the overall structure of the page:
SignInPage.getLayout = (page) => (
<SignInLayout
heading="Welcome back"
subheading="Sign in to your account"
logoLinkToMarketingSite={true}
>
{page}
</SignInLayout>
)
export default SignInPage
Conclusion
Organizing your components and layouts in a pages-based Next.js application this way promotes a clean, scalable structure. By grouping related components and separating layout logic, you create a maintainable codebase that’s easy to extend as your application grows.
About us:
website: https://thinkthroo.com/
Github: https://github.com/thinkthroo/thinkthroo (Do give us a star!)
Build open source projects from scratch for free
Let your dev team learn the best practices
Need help with a project? Contact us at thinkthroo@gmail.com
Further reading:
https://github.com/supabase/supabase/blob/master/apps/studio/pages/sign-in.tsx
https://github.com/supabase/supabase/tree/master/apps/studio/components/interfaces
https://github.com/supabase/supabase/tree/master/apps/studio/components/layouts
https://nextjs.org/docs/pages/building-your-application/routing/pages-and-layouts#per-page-layouts